4択クイズプログラムが簡単に作成できる Quiz Generator Script です。
テキストエディタや付属の設定ファイルエディタで簡単にクイズが作成できます。
Webサーバー上でクイズエディタが動作するWebアプリはこちらをご利用ください。

ワードプレス 4択クイズ プラグインはこちらをご利用ください。

特徴
あなたのホームページやブログに、簡単に4択クイズが作成できます。
設定ファイルを変更するだけで、出題数の設定、問題を昇順・ランダム出題、正解不正解の表示の有無、サウンドの有無、制限時間の有無、問題の獲得点数、オープニングメッセージ、総得点によるエンディングメッセージの振り分けなどができ、自由度が高くなってます。
問題文・解答選択文はご自身で考えてください。
サンプルも付属しています。
HTMLやCSS、スクリプトの知識が無くても設定ファイルを作成できる「クイズ設定ファイル エディタ」も添付してあります。WEB上にアップしなくてもローカル環境(あなたのパソコン)でクイズ作成&クイズをテスト実行できます。
ダウンロード
“Quiz Generator Script” をダウンロード quiz-generator.zip – 2662 回のダウンロード – 408.48 KB設置方法
ダウンロードしてZIPファイルを解凍してご覧下さい。
HTMLの記述。
HTMLヘッダ内に記述 Jqueryを使用しています。
<script type="text/javascript" src="jquery-3.6.0.min.js"></script> <script type="text/javascript" src="quiz-config.js"></script> <script type="text/javascript" src="quiz-generator.js"></script> <link rel="stylesheet" type="text/css" href="quiz-generator.css" />
HTML body内に記述
<div id="quiz_box"></div>
クイズ設定ファイル(quiz-config.js)の記述
各種設定&問題・回答&得点による振り分けメッセージなど
クイズ設定ファイル作成エディタを使用する場合はここは飛ばしてください。
/*======================================== * Quiz Generator v3.0 設定ファイル * Copyright Sawa's Factory * http://sawa-s.com/quiz-generator/ ========================================*/ /* ========= オープニング&クイズ設定 ========= */ /* タイトル */ var q_title = "4択クイズのタイトル"; /* クイズボックスの横幅 縦幅*/ var q_w = 500; //横幅 px var q_h = 450; //縦幅 px 選択数の増減によって調整してください。 /* オープニングメッセージ &スタートボタン名 */ var opening_msg=[ "このクイズは4択形式のクイズです。" ,"全部で10問あり、満点は100点です。" ,"" ,"あなたは何点取れるでしょうか?" ]; opening_start_button = "START"; /* 出題数 */ var q_no = 10; /* 出題順 0-昇順 1-ランダム */ var q_rnd = 1; /* 正解・不正解の表示 0-しない 1-する */ var q_dsp = 1; /* 正解・不正解を表示する場合、表示する秒数 */ var q_dtime = 2; /* 正解・不正解を表示する場合、サウンドを使用 0-しない 1-する */ var q_sound = 1; /* 制限時間(秒) 0-設定なし */ var q_timer = 10; /* 回答群をシャッフル 0-しない 1-する */ var q_sfl = 1; /* 正解・不正解を表示する 画像ファイル(入れ替える場合のみ) 不正解画像,正解画像の順 */ var img_file = ["image/0.png","image/1.png"]; /* サウンドを鳴らす場合のサウンドファイル (入れ替える場合のみ) 不正解サウンド,正解サウンドの順 */ var sound_file = ["sound/0.wav","sound/1.wav"]; /* ==== 問 題 ==== */ var questions = [ ["問題1", ["選択1-1", "選択1-2", "選択1-3", "選択1-4"], 1, 7] ,["問題2", ["選択2-1", "選択2-2", "選択2-3", "選択2-4"], 1, 7] ,["問題3", ["選択3-1", "選択3-2", "選択3-3", "選択3-4"], 1, 10] ,["問題4", ["選択4-1", "選択4-2", "選択4-3", "選択4-4"], 1, 8] ,["問題5", ["選択5-1", "選択5-2", "選択5-3", "選択5-4"], 1, 7] ,["問題6", ["選択6-1", "選択6-2", "選択6-3", "選択6-4"], 1, 5] ,["問題7", ["選択7-1", "選択7-2", "選択7-3", "選択7-4"], 1, 12] ,["問題8", ["選択8-1", "選択8-2", "選択8-3", "選択8-4"], 1, 7] ,["問題9", ["選択9-1", "選択9-2", "選択9-3", "選択9-4"], 1, 10] ,["問題10", ["選択10-1", "選択10-2", "選択10-3", "選択10-4"], 1, 7] ]; /* ==== エンディング ==== */ var endings = [ [100, [ " う~ん、お見事!!" ," あなたの得点は 満点でした。" ,"" ,"正解数は!seikai_num!問、正解率は!percent!%です。" ]] ,[80, [ "う~ん。さすがですね。" ,"あなたの得点は !tokuten!点 でした。" ,"" ,"正解数は!seikai_num!問、正解率は!percent!%です。" ,"再挑戦をお待ちしています。" ]] ,[50, [ "なかなかやりますね。" ,"あなたの得点は !tokuten!点 でした。" ,"" ,"正解数は!seikai_num!問、正解率は!percent!%です。" ,"再挑戦をお待ちしています。" ]] ,[30, [ "もうちょっとです。がんばりましょう" ,"あなたの得点は !tokuten!点 でした。" ,"" ,"正解数は!seikai_num!問、正解率は!percent!%です。" ,"再挑戦をお待ちしています。" ]] ,[0, [ "あれ、わざと間違えたのかな。" ,"あなたの得点は !tokuten!点 でした。" ,"" ,"正解数は!seikai_num!問、正解率は!percent!%です。" ,"再挑戦をお待ちしています。" ]] ]; /* リスタートボタン名 空白("")にするとボタンを非表示にする事ができます。 */ var restart_button = "再挑戦する";
Quiz Generator(quiz-config.js)の解説
クイズ設定ファイル作成エディタを使用する場合はここは飛ばしてください。
var q_title = “・・・”;
クイズのタイトルを記述してください。
var q_w = 500; var q_h = 450;
q_w:横幅 q_h:縦幅
クイズボックスの横幅と縦幅をピクセル数で記述。
縦幅は選択数の増減によって調整してください。
var openning_msg = [“・・・”,”・・・”];
オープニングメッセージを記述してください。
配列になっています。区切りで改行されます。
下記にあるHTMLタグ・スタイルを指定できます。
var q_no = 10;
出題数を記述。問題数より少なくても可。多いとエラーになる。
問題数が20問、出題数が10問、ランダム出題の場合、問題の中からランダムに10問出題されます。ランダムですので毎回出題内容が変わります。
問題20問、出題10問、昇順出題の場合は先頭から10問が出題され、残りの10問は出題されません。
var q_rnd = 1;
出題順 0-昇順 1-ランダムに出題
ランダムでも一度出題した問題は再出題(重複)しません。
var q_dsp = 1;
正解・不正解の表示 0-表示しない 1-表示する
var q_dtime = 2;
正解・不正解を表示する場合、表示する秒数。
var q_sound = 1;
正解・不正解を表示する場合、サウンドを 0-使用しない 1-使用する。
使用するにした場合、オープニングメッセージに「※注:音が出ます。」と追加表示されます。
var q_timer = 10;
制限時間(秒) 0-設定なし
制限時間を設定するとカウントダウンします。時間切れの場合は不正解となり、次の問題に進みます。
var q_sfl = 1;
回答群をシャッフル 0-しない 1-する
回答群をランダムに入れ替え表示することができます。
シャッフルするに設定しておけば、回答1番目に正解を置く事が出来ますので、問題数が多い場合には書きやすいと思います。
var img_file=[“image/0.png”,”image/1.png”];
正解・不正解を表示する画像ファイルを入れ替える場合のみ変更してください。
var img_file=[“不正解画像名”,”正解画像名”];、画像ファイルをフォルダに入れる場合はフォルダ名も指定してください。
例:var img_file=[“image/fuseikai.png”,”image/seikai.png”];
画像は透過PNGまたは透過GIFを使った方が綺麗です。
URL(http://~)での指定も可。
var sound_file = [“sound/0.wav”,”sound/1.wav”];
サウンドファイルを入れ替える場合のみ変更してください。
var img_file=[“不正解サウンド名”,”正解サウンド名”];、サウンドファイルをフォルダに入れる場合はフォルダ名も指定してください。
例:var sound_file=[“sound/fuseikai.wav”,”sound/seikai.wav”];
サウンドファイルはWAV,MP3などaudioタグで動作するものを指定してください。またサウンドファイル先読みしますが、サイズが小さいほうが良いでしょう。URL(http://~)での指定も可。
var questions = [
[“問題1”,
[“選択1-1”, “選択1-2”, “選択1-3”, “選択1-4”], 1, 7]
,[“問題2”,
[“選択2-1”, “選択2-2”, “選択2-3”, “選択2-4”], 1, 7]・・・ 以下省略
];
[問題文,[回答の選択岐],正解番号,得点]のように記述する。問題数は何問でも続けて書くことが出来ます。例えば100問ある場合は100個列記してください。
問題文はタグ・スタイル(下記参照)を指定できます。
回答群は複数記述してください。5択の場合は5個書いてください。(例:…,[“選択1”, “選択2”, “選択3”, “選択4”, “選択5”],… サンプル参照)
正解番号は選択岐の正解の番号(頭から1 2 3 4…と数える)を書いてください。
得点は任意の数字を書いてください。全て10でもOKです。例えば、簡単な問題がある場合、他の問題が10なら2とすることが出来ます。逆に難しい問題は15とする事ができます。これは難しい問題を正解した場合は得点が高くなるという事です。お好きなように得点を配分してください。
総得点の計算方法は、正解した得点の合計÷出題した得点の総合計(出題しなかった問題の得点は含まない)×100を四捨五入します。ですので満点は100点になります。得点の総合計は100にしなくてもOKです。
var endings = [
[100, [“・・・”,”・・・”,・・・]]
,[80, [“・・・”,”・・・”,・・・]]
,[50, [“・・・”,”・・・”,・・・]]
,[30, [“・・・”,”・・・”,・・・]]
,[0, [“・・・”,”・・・”,・・・]]
];
[分岐点数,[エンディングメッセージ(配列)]]のように記述する。
分岐得点は分岐させる得点を書いてください。総得点がこの得点以上の場合、エンディングメッセージを決めています。例は5個ですが幾つでも書くことが出来ます。例えば3つで90,50,0、6つで100,85,50,35,20,0など。必ず最後は0になるようにしてください。最初は100でなくても構いません。90ならば総得点が90点以上のメッセージになります。
エンディングメッセージにはその分岐点数に合ったメッセージを記入してください。タグ・スタイルを指定できます。
エンディングメッセージには以下の文字列(! !を先頭と最後に入れる)を含めることで置換されます。これら全てを使わなくても構いません。どれを使うかはあなたが判断してください。
| 置換文字列 | 名称 | 解説 |
|---|---|---|
| !tokuten! | 得点 | 得点が入ります。 |
| !seikai_num! | 正解数 | 正解数が入ります。 |
| !percent! | 正解率(%) | 正解数÷出題数×100を四捨五入した値が入ります。 |
var restart_button = “再挑戦する”;
リスタートのボタン名を入れてください。例:Restart など
空白(“”)にするとボタンを非表示にする事ができます。
タグ・スタイルの指定、注意事項
オープニング・エンディングメッセージと問題文はタグ・スタイルの指定が可能です。
例:<span style=’color:#000;font-size:20px;’></span>,
<strong></strong>,<i></i>,<br />,<img src=’image-URL’ />など
使用できないタグ・文字は、<div id=’id’></div>、ダブルクォーテーション、カンマです。ダブルクォーテーションは"またはシングルクオーテーションを使用してください。タグ内もシングルクオーテーションで記述してください。
ページへのクイズ挿入方法
ページにクイズを入れる場合、iframeタグを使用して呼び出してください。
1ページに複数のクイズを入れることも可能です。(添付のiframe.html参照)
問題文に画像を使いたい場合、imgタグを使用できますが、画像が大きい場合はスタイルシート(#quiz_questionのwidth,height、#quiz_wrapのwidth(縦幅は自動計算)、クイズボックスの横幅縦幅の設定)を変更する必要があります。(既定値は最大横幅350px 高さ4文字分64pxくらい)
サウンドを使用しない場合・正解不正解を表示しない場合は、サウンドファイル・画像ファイルは削除してしまって構いません。
StyleSheet
スタイルシートの一部(変更可の部分)
/*========================================
* Quiz Generator v 2.0
* Copyright 2012 Sawa's Factory
* http://sawa-s.com/quiz-generator.html
========================================*/
/* クイズ出題ボックスの設定 */
#quiz_box{
position: relative;
overflow: hidden;
/* 背景や位置、文字の設定 お好きなように変更してください。 */
margin: 0 auto;
border: 2px outset #69F; /* ボックスの枠線 */
background: #EEFFFF; /* 背景色 url(・・・.jpg)で背景画像を入れることも可能 */
color: #000; /* 文字色 */
font-size: 14px;
font-family: "メイリオ","Meiryo","ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro","MS Pゴシック", "MS P Gothic","Osaka",Verdana,Arial, Helvetica, sans-serif;
font-weight: normal;
letter-spacing: 3px;
line-height: 120%;
}
/* クイズタイトル */
#quiz_title{
margin: 20px auto;
width: 400px;
height: 30px;
text-align: center;
font-size: 18px;
line-height: 32px;
background: #366;
border: 1px solid #339;
color: #FFE;
}
/* オープニング メッセージ フォントなどは変更可 */
#quiz_msg{
margin: 40px auto;
width: 400px;
height: 300px;
font-size: 18px;
text-align: center;
font-size: 15px;
line-height: 20px;
}
/* エンディング メッセージ 変更可 */
span.end_tk{
color: red;
font-size: 18px;
}
/*-- 正解・不正解画像の表示 表示位置(top,left,width)は自由に変えてください --*/
#dsp0, #dsp1 {
position: absolute;
top: 80px;
left: 0px;
width: 100%;
margin: 0; padding: 0;
z-index: 11;
display:none;
text-align: center;
}
/*以下省略。*/
クイズ設定ファイル エディタの解説
ダウンロードしたファイル内に quiz-config-editor.html が添付されています。
これをローカル環境(あなたのパソコン内)でブラウザで開いてください。
注:このファイルはサーバーにアップロードしないでください。
エディタ操作方法
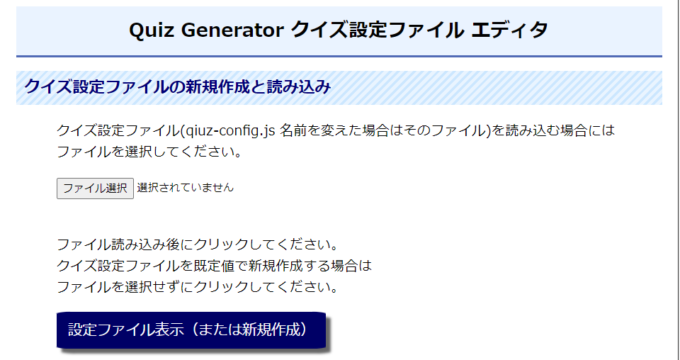
初期画面:設定ファイル読み込みと新規作成
ブラウザで quiz-config-editor.html を開くと初期画面が表示されます。
既に作成したクイズ設定ファイルを読み込む場合はファイル(quiz-config.js 名前を変えた場合はそのファイル)を選択すると読み込みます。
読み込み完了メッセージ後に「設定ファイル表示」をクリックしてください。
新たにクイズを作成する場合はファイルを選択せずに「設定ファイル表示」をクリックしてください。既定値が入ります。
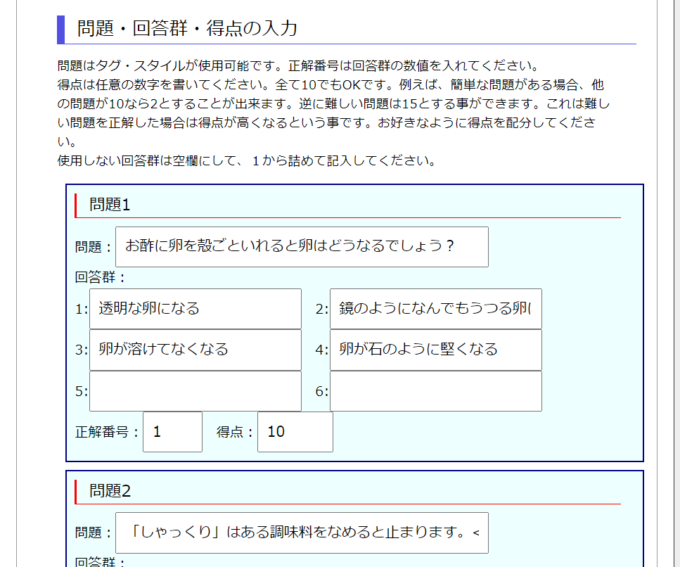
各項目の入力
各項目の入力欄が表示されます。ここで設定してください。
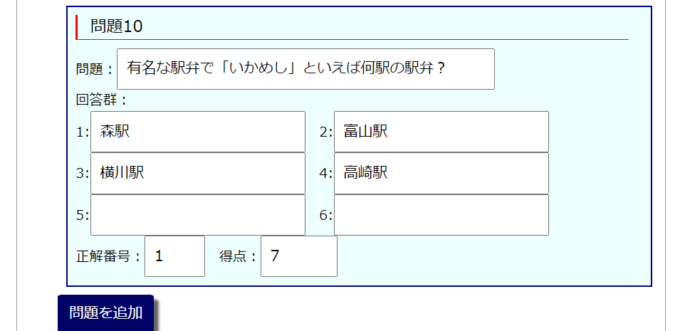
問題・回答群・得点の入力です。
問題欄の一番下に「問題を追加」ボタンがあります。
クリックすると問題欄が追加されます。
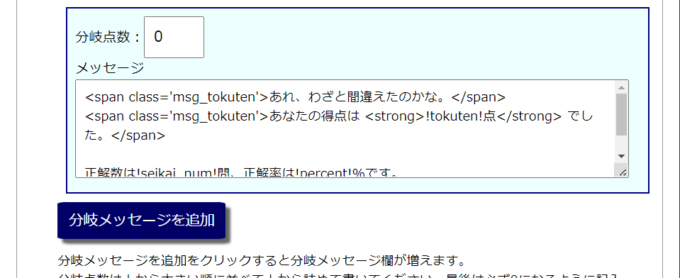
エンディング分岐メッセージです。
「分岐メッセージを追加」をクリックすると分岐メッセージ欄が増えます。
クイズ設定ファイル生成
各項目の入力が終わったら「クイズ設定ファイルの生成」ボタンをクリックしてください。
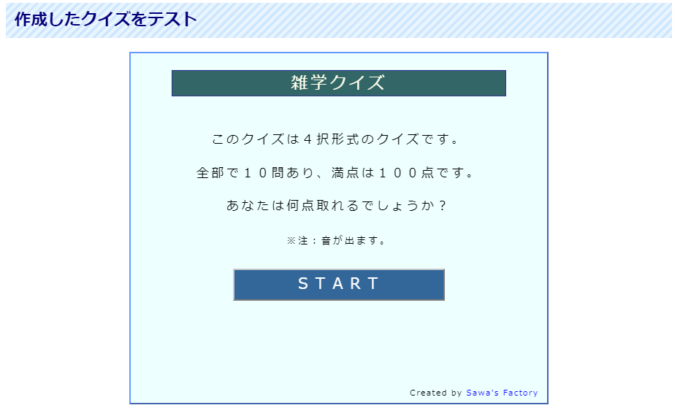
クイズをテスト実行
生成が終わるとクイズをテスト実行ボタンが表示されます。
クリックするとクイズが実行されます。設定に間違いがあるとクイズは実行されません。
ブラウザを閉じる前に必ずqiuz-config.jsに貼り付け保存してください。
ブラウザを閉じると全て消えます。
再びqiuz-config.jsを読み込むことで編集することが出来ます、
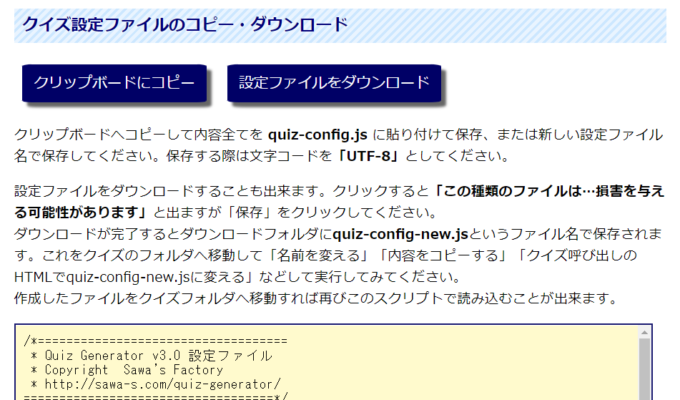
「クリップボードへコピー」と「設定ファイルをダウンロード」
「クイズ設定ファイルの生成」をすると設定ファイルの内容が表示されます。
「クリップボードにコピー」「設定ファイルをダウンロード」ボタンが表示します。
「クリップボードへコピー」をクリックして内容全てを quiz-config.js に貼り付けて保存、または新しい設定ファイル名で保存してください。保存する際は文字コードを「UTF-8」としてください。
設定ファイルをダウンロードすることも出来ます。
クリックすると「この種類のファイルは…損害を与える可能性があります」と出ますが「保存」をクリックしてください。
ダウンロードが完了するとダウンロードフォルダにquiz-config-new.jsというファイル名で保存されます。これをクイズのフォルダへ移動して「名前を変える」「内容をコピーする」「クイズ呼び出しのHTMLでquiz-config-new.jsに変える」などして実行してみてください。
作成したファイルをクイズフォルダへ移動すれば再びエディタで読み込むことが出来ます。
クイズ設定ファイル エディタを試してみる
ここでクイズ設定ファイル エディタを試す事が出来ます。
尚、ファイルの読み込みは完了しているので省略しています。
ダウンロードしたファイル内の果物漢字クイズ(下記のサンプル2)の設定ファイルを読み込んでいます。
ここをクリックしてください。(新しいタブが開きます。)
サンプル
サンプル1
問題数:5問、出題数:8問、出題順:ランダム、横幅:500、縦幅:500、
正解・不正解の表示:する、表示する秒数:2、サウンド:使用しない、
制限時間:なし、回答群をシャッフル:する。
サンプル2
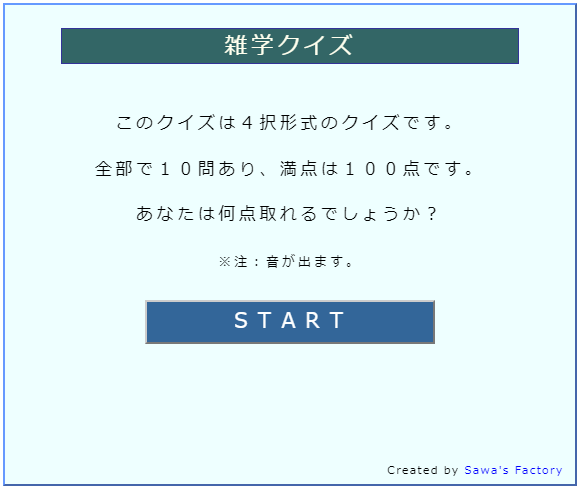
問題数:10問、出題数:10問、出題順:ランダム、横幅:500、縦幅:450、
正解・不正解の表示:する、表示する秒数:2、サウンド:使用する、
制限時間:10秒、回答群をシャッフル:する。
サンプル3
問題数:10問、出題数:8問、出題順:ランダム、横幅:500、縦幅:420、
正解・不正解の表示:する、表示する秒数:2、サウンド:使用する、
制限時間:なし、回答群をシャッフル:する。
複数のクイズを作成する場合は、設定ファイルとHTMLファイルを別の名前で用意し(JS本体、スタイルシートは共用できます。)、iframeを使って書いてください。(このページのソース、クイズの中のソースを参照してください。Downloadした中にも入っています。)
動作確認
Win/ Chrome Safari・android/ Chomeで動作確認しています。
ライセンス
個人利用(非営利)の場合、無償でご利用いただけます。クレジットは削除禁止です。
商用利用・法人使用は有償(1100円)になります。(クレジットは削除可)
個人使用でクレジットのみを削除したい場合も有償(1100円)です。
教育用・学校・オフライン環境での使用は無償です。クレジットは削除して構いません。
再配布・改造しての再配布は禁止させて頂きます。ご自身で改造して使用する場合、クレジットを削除しなければOKです。
このスクリプトを使用した、いかなる損害に対しても開発者は一切の責任を負いません。
フォーラムの使用報告に一言頂けると開発者が喜びます。
カスタマイズ
有償にてカスタマイズもお受けいたします。
お問い合わせから詳しいカスタマイズ方法など送信してください。
更新履歴
2008年5月18日 公開
2012年3月20日 Version2.0 リリース。長い間、放置状態でした。選択岐のシャッフル機能追加、スクリプトの手直しを行いました。
2013年2月 9日 Version2.1 オープニング・エンデイングメッセージ表示の一部改良。
2022.05.15、version 3.0 リリース。
Jqueryを最新版へ、HTML5へ変更、文字コードの変更、スクリプト手直し、
ローカル環境でのクイズ設定ファイル作成スクリプト添付など。